Download Free Svg Animation Library - 176+ SVG Design FIle Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://smart-svg-product.blogspot.com/2021/07/free-svg-animation-library-176-svg.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Free Svg Animation Library - 176+ SVG Design FIle File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Free Svg Animation Library - 176+ SVG Design FIle Vivus works out of the box without a need for any dependencies (e.g velocity is a javascript library built for fast animations. Velocity's speed when rendering animation is incredibly fast. Technically the velocity.js library is a free animation library, however it does support svgs making it a fantastic choice for all ui/ux animation. Vivus is a javascript library that gives your svg the appearance of being drawn. To start using it, we can either add the library using npm, yarn however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from the same makers.
To start using it, we can either add the library using npm, yarn however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from the same makers. Vivus is a javascript library that gives your svg the appearance of being drawn. Vivus works out of the box without a need for any dependencies (e.g velocity is a javascript library built for fast animations.
You see this with svg images all the time. Technically the velocity.js library is a free animation library, however it does support svgs making it a fantastic choice for all ui/ux animation. Velocity's speed when rendering animation is incredibly fast. Vivus is a javascript library that gives your svg the appearance of being drawn. To start using it, we can either add the library using npm, yarn however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from the same makers. An svg path can be animated into view one point at a time so it looks like the entire graphic is being drawn by hand. Vivus works out of the box without a need for any dependencies (e.g velocity is a javascript library built for fast animations.
Download List of Free Svg Animation Library - 176+ SVG Design FIle - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}Vivus is a javascript library that gives your svg the appearance of being drawn.
Download Icon Free Svg Png Premium Animated Gif Apng Customizable Icons Loading Io from loading.io
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Free Svg Animation Library - 176+ SVG Design FIle
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Free Svg Animation Library - 176+ SVG Design FIle - Popular File Templates on SVG, PNG, EPS, DXF File An svg path can be animated into view one point at a time so it looks like the entire graphic is being drawn by hand. It works with css properties, svg, dom attributes. Here are 9 free animation libraries we think deliver the most power for the smallest file size, while being relatively easy to use for reasonably animejs is described as a lightweight javascript animation library with a simple, yet powerful api. Velocity's speed when rendering animation is incredibly fast. You see this with svg images all the time. Javascript svg animation libraries that allow you to create some really impressive animations that can literally take your animations and uis to the next level. To start using it, we can either add the library using npm, yarn however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from the same makers. Svg loaders is a stunning library of svg loader animations that are built exclusively using just svg. If you liked the style of this piece, look into more big bite creative content posts; Svg animations can get a little complicated, but these libraries make it extremely simple for anyone to add animation to their site.
Free Svg Animation Library - 176+ SVG Design FIle SVG, PNG, EPS, DXF File
Download Free Svg Animation Library - 176+ SVG Design FIle Vivus works out of the box without a need for any dependencies (e.g velocity is a javascript library built for fast animations. Your resource to discover and connect with designers worldwide.
Vivus is a javascript library that gives your svg the appearance of being drawn. Vivus works out of the box without a need for any dependencies (e.g velocity is a javascript library built for fast animations. Velocity's speed when rendering animation is incredibly fast. To start using it, we can either add the library using npm, yarn however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from the same makers. Technically the velocity.js library is a free animation library, however it does support svgs making it a fantastic choice for all ui/ux animation.
Svg animations designed for web and mobile. SVG Cut Files
Android Svg Animation Library Library Of Android 4 Picture Royalty Free Png Files 1 766 Prosmotrov 1 7 Tys for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Free Svg Animation Library - 176+ SVG Design FIle
An svg path can be animated into view one point at a time so it looks like the entire graphic is being drawn by hand. Vivus works out of the box without a need for any dependencies (e.g velocity is a javascript library built for fast animations. You see this with svg images all the time.
The 10 Best Javascript Libraries For Svg Animation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Free Svg Animation Library - 176+ SVG Design FIle
An svg path can be animated into view one point at a time so it looks like the entire graphic is being drawn by hand. Vivus works out of the box without a need for any dependencies (e.g velocity is a javascript library built for fast animations. You see this with svg images all the time.
6 Amazing Svg Animation Tools And Libraries The World Wide Web Magazine for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Free Svg Animation Library - 176+ SVG Design FIle
You see this with svg images all the time. Technically the velocity.js library is a free animation library, however it does support svgs making it a fantastic choice for all ui/ux animation. Vivus is a javascript library that gives your svg the appearance of being drawn.
Svg And Gsap Animations In React I Always Loved Animation And Cool By Samip Sharma Medium for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Free Svg Animation Library - 176+ SVG Design FIle
To start using it, we can either add the library using npm, yarn however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from the same makers. Vivus is a javascript library that gives your svg the appearance of being drawn. An svg path can be animated into view one point at a time so it looks like the entire graphic is being drawn by hand.
Libraries For Svg Drawing Animations Css Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Free Svg Animation Library - 176+ SVG Design FIle
To start using it, we can either add the library using npm, yarn however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from the same makers. Velocity's speed when rendering animation is incredibly fast. Technically the velocity.js library is a free animation library, however it does support svgs making it a fantastic choice for all ui/ux animation.
11 Resources For Downloading Free Animated Svg Icons Bashooka for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Free Svg Animation Library - 176+ SVG Design FIle
You see this with svg images all the time. To start using it, we can either add the library using npm, yarn however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from the same makers. Velocity's speed when rendering animation is incredibly fast.
Animating With Lottie Css Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Free Svg Animation Library - 176+ SVG Design FIle
You see this with svg images all the time. Vivus is a javascript library that gives your svg the appearance of being drawn. Vivus works out of the box without a need for any dependencies (e.g velocity is a javascript library built for fast animations.
Animated Icons 900 High Quality Animated Icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Free Svg Animation Library - 176+ SVG Design FIle
You see this with svg images all the time. Vivus works out of the box without a need for any dependencies (e.g velocity is a javascript library built for fast animations. Velocity's speed when rendering animation is incredibly fast.
11 Resources For Downloading Free Animated Svg Icons Bashooka for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Free Svg Animation Library - 176+ SVG Design FIle
Technically the velocity.js library is a free animation library, however it does support svgs making it a fantastic choice for all ui/ux animation. Velocity's speed when rendering animation is incredibly fast. Vivus is a javascript library that gives your svg the appearance of being drawn.
Animated Svg Icons And Lottie Animations For Elementor Wordpress Plugin Wordpress Org for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Free Svg Animation Library - 176+ SVG Design FIle
Technically the velocity.js library is a free animation library, however it does support svgs making it a fantastic choice for all ui/ux animation. Vivus is a javascript library that gives your svg the appearance of being drawn. You see this with svg images all the time.
Animated Svg Loading Icon 96174 Free Icons Library for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Free Svg Animation Library - 176+ SVG Design FIle
Technically the velocity.js library is a free animation library, however it does support svgs making it a fantastic choice for all ui/ux animation. Vivus is a javascript library that gives your svg the appearance of being drawn. To start using it, we can either add the library using npm, yarn however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from the same makers.
25 Awesome Web Background Animation Effects Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Free Svg Animation Library - 176+ SVG Design FIle
Vivus is a javascript library that gives your svg the appearance of being drawn. Vivus works out of the box without a need for any dependencies (e.g velocity is a javascript library built for fast animations. Velocity's speed when rendering animation is incredibly fast.
Svg And Gsap Animation Authoring Tool Create Html5 Animations Visually for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Free Svg Animation Library - 176+ SVG Design FIle
Technically the velocity.js library is a free animation library, however it does support svgs making it a fantastic choice for all ui/ux animation. Vivus is a javascript library that gives your svg the appearance of being drawn. You see this with svg images all the time.
React Native Let S Animate The Svgs Qed42 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Free Svg Animation Library - 176+ SVG Design FIle
Velocity's speed when rendering animation is incredibly fast. Vivus works out of the box without a need for any dependencies (e.g velocity is a javascript library built for fast animations. You see this with svg images all the time.
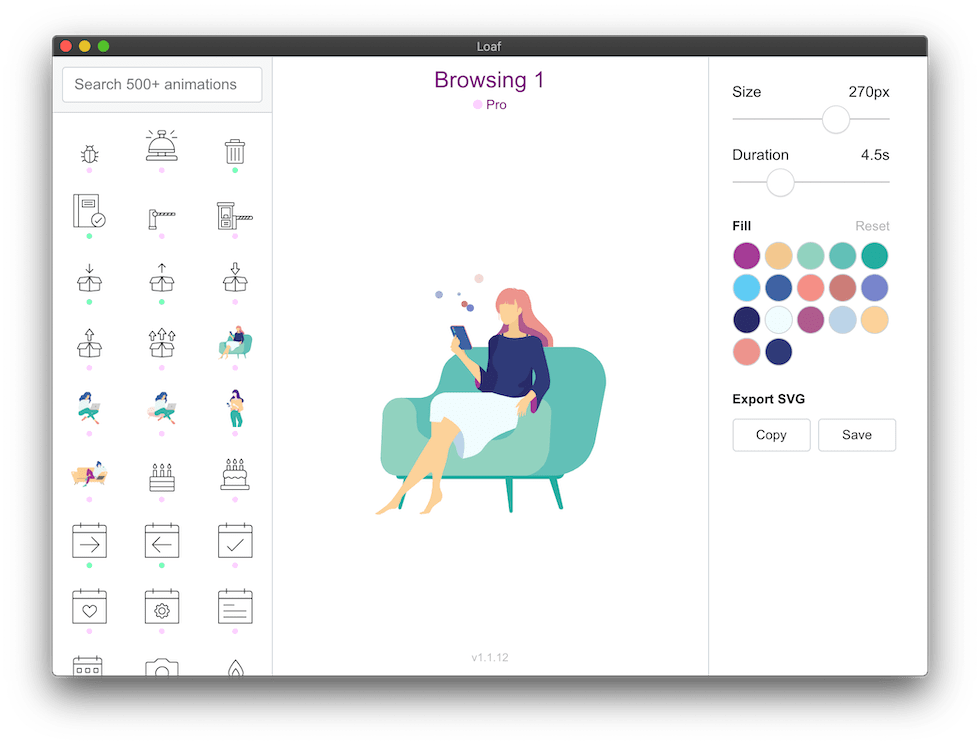
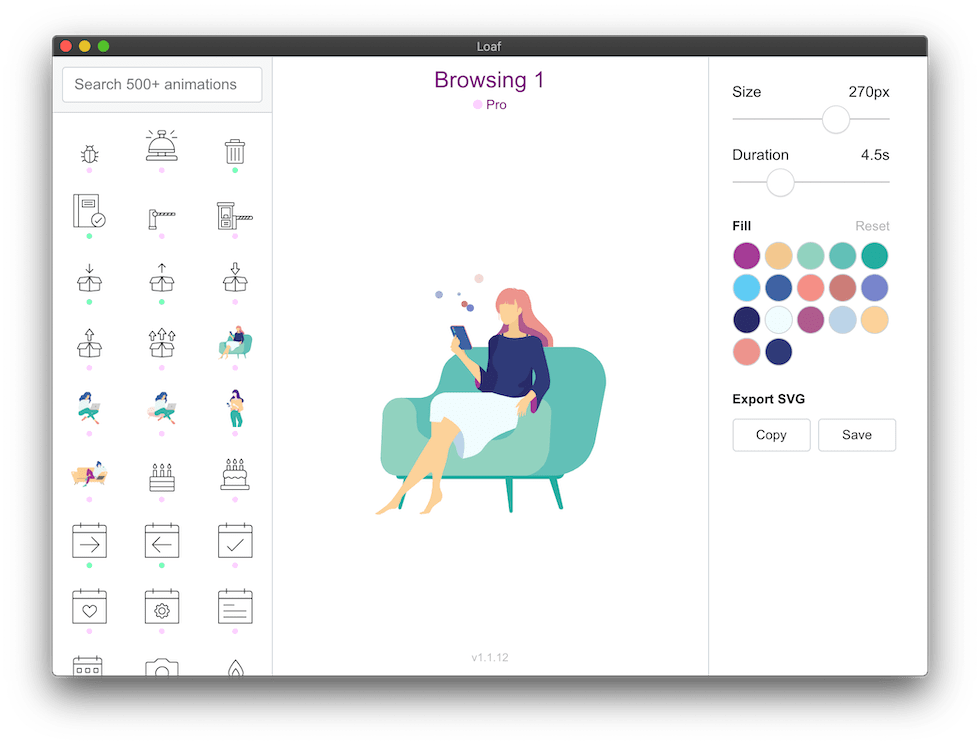
Loaf Animated Svg Icon Library Svg Animations Made Easy for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Free Svg Animation Library - 176+ SVG Design FIle
Vivus works out of the box without a need for any dependencies (e.g velocity is a javascript library built for fast animations. Vivus is a javascript library that gives your svg the appearance of being drawn. Technically the velocity.js library is a free animation library, however it does support svgs making it a fantastic choice for all ui/ux animation.
Tree Icon Free Svg Png Premium Animated Gif Apng Customizable Icons Loading Io for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Free Svg Animation Library - 176+ SVG Design FIle
Velocity's speed when rendering animation is incredibly fast. An svg path can be animated into view one point at a time so it looks like the entire graphic is being drawn by hand. Vivus is a javascript library that gives your svg the appearance of being drawn.
Free Svg Cut Files Svg Silhouette Projects Svg Animation Tutorial Make A Tail Wag for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Free Svg Animation Library - 176+ SVG Design FIle
Technically the velocity.js library is a free animation library, however it does support svgs making it a fantastic choice for all ui/ux animation. An svg path can be animated into view one point at a time so it looks like the entire graphic is being drawn by hand. Vivus works out of the box without a need for any dependencies (e.g velocity is a javascript library built for fast animations.
Svg Animations for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Free Svg Animation Library - 176+ SVG Design FIle
Velocity's speed when rendering animation is incredibly fast. You see this with svg images all the time. An svg path can be animated into view one point at a time so it looks like the entire graphic is being drawn by hand.
11 Resources For Downloading Free Animated Svg Icons Bashooka for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Free Svg Animation Library - 176+ SVG Design FIle
You see this with svg images all the time. Vivus works out of the box without a need for any dependencies (e.g velocity is a javascript library built for fast animations. An svg path can be animated into view one point at a time so it looks like the entire graphic is being drawn by hand.
Svg And Gsap Animations In React I Always Loved Animation And Cool By Samip Sharma Medium for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Free Svg Animation Library - 176+ SVG Design FIle
An svg path can be animated into view one point at a time so it looks like the entire graphic is being drawn by hand. Vivus works out of the box without a need for any dependencies (e.g velocity is a javascript library built for fast animations. Technically the velocity.js library is a free animation library, however it does support svgs making it a fantastic choice for all ui/ux animation.
Robot Icon Free Svg Png Premium Animated Gif Apng Customizable Icons Loading Io for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Free Svg Animation Library - 176+ SVG Design FIle
To start using it, we can either add the library using npm, yarn however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from the same makers. Vivus is a javascript library that gives your svg the appearance of being drawn. An svg path can be animated into view one point at a time so it looks like the entire graphic is being drawn by hand.
Download Svg animation free vector we have about (92,125 files) free vector in ai, eps, cdr, svg vector illustration graphic art design format. Free SVG Cut Files
Loaf Animated Svg Icon Library Svg Animations Made Easy for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Free Svg Animation Library - 176+ SVG Design FIle
You see this with svg images all the time. Vivus works out of the box without a need for any dependencies (e.g velocity is a javascript library built for fast animations. Velocity's speed when rendering animation is incredibly fast. Vivus is a javascript library that gives your svg the appearance of being drawn. Technically the velocity.js library is a free animation library, however it does support svgs making it a fantastic choice for all ui/ux animation.
To start using it, we can either add the library using npm, yarn however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from the same makers. Velocity's speed when rendering animation is incredibly fast.
Pin On Infographics Animation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Free Svg Animation Library - 176+ SVG Design FIle
To start using it, we can either add the library using npm, yarn however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from the same makers. Vivus works out of the box without a need for any dependencies (e.g velocity is a javascript library built for fast animations. You see this with svg images all the time. Technically the velocity.js library is a free animation library, however it does support svgs making it a fantastic choice for all ui/ux animation. Vivus is a javascript library that gives your svg the appearance of being drawn.
Vivus works out of the box without a need for any dependencies (e.g velocity is a javascript library built for fast animations. Velocity's speed when rendering animation is incredibly fast.
Svg Doodle Whiteboard Animation Cartoon Image Library for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Free Svg Animation Library - 176+ SVG Design FIle
Velocity's speed when rendering animation is incredibly fast. Vivus is a javascript library that gives your svg the appearance of being drawn. Technically the velocity.js library is a free animation library, however it does support svgs making it a fantastic choice for all ui/ux animation. To start using it, we can either add the library using npm, yarn however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from the same makers. Vivus works out of the box without a need for any dependencies (e.g velocity is a javascript library built for fast animations.
Vivus works out of the box without a need for any dependencies (e.g velocity is a javascript library built for fast animations. Vivus is a javascript library that gives your svg the appearance of being drawn.
11 Javascript Animation Libraries For 2019 By Jonathan Saring Bits And Pieces for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Free Svg Animation Library - 176+ SVG Design FIle
Technically the velocity.js library is a free animation library, however it does support svgs making it a fantastic choice for all ui/ux animation. Vivus is a javascript library that gives your svg the appearance of being drawn. Vivus works out of the box without a need for any dependencies (e.g velocity is a javascript library built for fast animations. To start using it, we can either add the library using npm, yarn however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from the same makers. Velocity's speed when rendering animation is incredibly fast.
Vivus works out of the box without a need for any dependencies (e.g velocity is a javascript library built for fast animations. Vivus is a javascript library that gives your svg the appearance of being drawn.
Animate Svg With Css Logrocket Blog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Free Svg Animation Library - 176+ SVG Design FIle
Technically the velocity.js library is a free animation library, however it does support svgs making it a fantastic choice for all ui/ux animation. Vivus is a javascript library that gives your svg the appearance of being drawn. To start using it, we can either add the library using npm, yarn however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from the same makers. You see this with svg images all the time. Vivus works out of the box without a need for any dependencies (e.g velocity is a javascript library built for fast animations.
To start using it, we can either add the library using npm, yarn however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from the same makers. Vivus works out of the box without a need for any dependencies (e.g velocity is a javascript library built for fast animations.
Tqkfsq Z3tb5wm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Free Svg Animation Library - 176+ SVG Design FIle
Vivus works out of the box without a need for any dependencies (e.g velocity is a javascript library built for fast animations. To start using it, we can either add the library using npm, yarn however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from the same makers. Velocity's speed when rendering animation is incredibly fast. Vivus is a javascript library that gives your svg the appearance of being drawn. You see this with svg images all the time.
To start using it, we can either add the library using npm, yarn however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from the same makers. Vivus works out of the box without a need for any dependencies (e.g velocity is a javascript library built for fast animations.
Animate Svg With Css Logrocket Blog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Free Svg Animation Library - 176+ SVG Design FIle
Technically the velocity.js library is a free animation library, however it does support svgs making it a fantastic choice for all ui/ux animation. Velocity's speed when rendering animation is incredibly fast. You see this with svg images all the time. Vivus works out of the box without a need for any dependencies (e.g velocity is a javascript library built for fast animations. To start using it, we can either add the library using npm, yarn however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from the same makers.
Vivus is a javascript library that gives your svg the appearance of being drawn. To start using it, we can either add the library using npm, yarn however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from the same makers.
Animated Svg Icons And Lottie Animations For Elementor Wordpress Plugin Wordpress Org for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Free Svg Animation Library - 176+ SVG Design FIle
Vivus works out of the box without a need for any dependencies (e.g velocity is a javascript library built for fast animations. Velocity's speed when rendering animation is incredibly fast. Technically the velocity.js library is a free animation library, however it does support svgs making it a fantastic choice for all ui/ux animation. To start using it, we can either add the library using npm, yarn however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from the same makers. Vivus is a javascript library that gives your svg the appearance of being drawn.
Velocity's speed when rendering animation is incredibly fast. Vivus is a javascript library that gives your svg the appearance of being drawn.
10 Open Source Svg Icon Libraries That You Can Use For Your Next Project Themesberg Blog for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Free Svg Animation Library - 176+ SVG Design FIle
Vivus is a javascript library that gives your svg the appearance of being drawn. Technically the velocity.js library is a free animation library, however it does support svgs making it a fantastic choice for all ui/ux animation. You see this with svg images all the time. Velocity's speed when rendering animation is incredibly fast. Vivus works out of the box without a need for any dependencies (e.g velocity is a javascript library built for fast animations.
Vivus works out of the box without a need for any dependencies (e.g velocity is a javascript library built for fast animations. To start using it, we can either add the library using npm, yarn however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from the same makers.
Animated Svg Loading Icon 96183 Free Icons Library for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Free Svg Animation Library - 176+ SVG Design FIle
Vivus is a javascript library that gives your svg the appearance of being drawn. Vivus works out of the box without a need for any dependencies (e.g velocity is a javascript library built for fast animations. Technically the velocity.js library is a free animation library, however it does support svgs making it a fantastic choice for all ui/ux animation. You see this with svg images all the time. Velocity's speed when rendering animation is incredibly fast.
Vivus works out of the box without a need for any dependencies (e.g velocity is a javascript library built for fast animations. Vivus is a javascript library that gives your svg the appearance of being drawn.
A Collection Of Free Animated Open Source Icons For React Js for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Free Svg Animation Library - 176+ SVG Design FIle
Vivus is a javascript library that gives your svg the appearance of being drawn. You see this with svg images all the time. Velocity's speed when rendering animation is incredibly fast. To start using it, we can either add the library using npm, yarn however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from the same makers. Technically the velocity.js library is a free animation library, however it does support svgs making it a fantastic choice for all ui/ux animation.
Velocity's speed when rendering animation is incredibly fast. Vivus is a javascript library that gives your svg the appearance of being drawn.
Sunset Icon Free Svg Png Premium Animated Gif Apng Customizable Icons Loading Io for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Free Svg Animation Library - 176+ SVG Design FIle
Vivus works out of the box without a need for any dependencies (e.g velocity is a javascript library built for fast animations. To start using it, we can either add the library using npm, yarn however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from the same makers. Vivus is a javascript library that gives your svg the appearance of being drawn. You see this with svg images all the time. Velocity's speed when rendering animation is incredibly fast.
To start using it, we can either add the library using npm, yarn however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from the same makers. Vivus is a javascript library that gives your svg the appearance of being drawn.
Greensock for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Free Svg Animation Library - 176+ SVG Design FIle
Technically the velocity.js library is a free animation library, however it does support svgs making it a fantastic choice for all ui/ux animation. To start using it, we can either add the library using npm, yarn however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from the same makers. You see this with svg images all the time. Vivus works out of the box without a need for any dependencies (e.g velocity is a javascript library built for fast animations. Vivus is a javascript library that gives your svg the appearance of being drawn.
Velocity's speed when rendering animation is incredibly fast. Vivus is a javascript library that gives your svg the appearance of being drawn.
11 Resources For Downloading Free Animated Svg Icons Bashooka for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Free Svg Animation Library - 176+ SVG Design FIle
Vivus is a javascript library that gives your svg the appearance of being drawn. Technically the velocity.js library is a free animation library, however it does support svgs making it a fantastic choice for all ui/ux animation. You see this with svg images all the time. To start using it, we can either add the library using npm, yarn however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from the same makers. Velocity's speed when rendering animation is incredibly fast.
Velocity's speed when rendering animation is incredibly fast. Vivus is a javascript library that gives your svg the appearance of being drawn.
The 10 Best Javascript Libraries For Svg Animation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Free Svg Animation Library - 176+ SVG Design FIle
Vivus works out of the box without a need for any dependencies (e.g velocity is a javascript library built for fast animations. Vivus is a javascript library that gives your svg the appearance of being drawn. Velocity's speed when rendering animation is incredibly fast. You see this with svg images all the time. Technically the velocity.js library is a free animation library, however it does support svgs making it a fantastic choice for all ui/ux animation.
Vivus works out of the box without a need for any dependencies (e.g velocity is a javascript library built for fast animations. Vivus is a javascript library that gives your svg the appearance of being drawn.
Greensock for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Free Svg Animation Library - 176+ SVG Design FIle
Technically the velocity.js library is a free animation library, however it does support svgs making it a fantastic choice for all ui/ux animation. Velocity's speed when rendering animation is incredibly fast. You see this with svg images all the time. To start using it, we can either add the library using npm, yarn however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from the same makers. Vivus works out of the box without a need for any dependencies (e.g velocity is a javascript library built for fast animations.
To start using it, we can either add the library using npm, yarn however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from the same makers. Vivus works out of the box without a need for any dependencies (e.g velocity is a javascript library built for fast animations.
10 Best Javascript Animation Libraries To Use In 2021 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Free Svg Animation Library - 176+ SVG Design FIle
Vivus works out of the box without a need for any dependencies (e.g velocity is a javascript library built for fast animations. To start using it, we can either add the library using npm, yarn however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from the same makers. Vivus is a javascript library that gives your svg the appearance of being drawn. Technically the velocity.js library is a free animation library, however it does support svgs making it a fantastic choice for all ui/ux animation. Velocity's speed when rendering animation is incredibly fast.
Vivus works out of the box without a need for any dependencies (e.g velocity is a javascript library built for fast animations. Vivus is a javascript library that gives your svg the appearance of being drawn.
Create Beautiful Html5 Animations With The Canvas Element for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Free Svg Animation Library - 176+ SVG Design FIle
Vivus works out of the box without a need for any dependencies (e.g velocity is a javascript library built for fast animations. Vivus is a javascript library that gives your svg the appearance of being drawn. To start using it, we can either add the library using npm, yarn however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from the same makers. You see this with svg images all the time. Velocity's speed when rendering animation is incredibly fast.
Vivus is a javascript library that gives your svg the appearance of being drawn. Velocity's speed when rendering animation is incredibly fast.
Svg And Gsap Animation Authoring Tool Create Html5 Animations Visually for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Free Svg Animation Library - 176+ SVG Design FIle
Technically the velocity.js library is a free animation library, however it does support svgs making it a fantastic choice for all ui/ux animation. Vivus is a javascript library that gives your svg the appearance of being drawn. You see this with svg images all the time. To start using it, we can either add the library using npm, yarn however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from the same makers. Velocity's speed when rendering animation is incredibly fast.
Velocity's speed when rendering animation is incredibly fast. Vivus works out of the box without a need for any dependencies (e.g velocity is a javascript library built for fast animations.
Top 24 Examples Of Svg Animations For Web Designers And Developers 2020 Colorlib for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Free Svg Animation Library - 176+ SVG Design FIle
Vivus is a javascript library that gives your svg the appearance of being drawn. Vivus works out of the box without a need for any dependencies (e.g velocity is a javascript library built for fast animations. To start using it, we can either add the library using npm, yarn however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from the same makers. Velocity's speed when rendering animation is incredibly fast. You see this with svg images all the time.
Vivus is a javascript library that gives your svg the appearance of being drawn. Vivus works out of the box without a need for any dependencies (e.g velocity is a javascript library built for fast animations.

